游戏《递归的边界线Recursive Boundary》开发记录
更新于:A.D.2022.04.12
括号内的英文为Unity内置概念
剧情编写与游戏流程设计
剧本编写
构思了游戏主要设定,编写了游戏剧情文本,分为五个部分,分别在五个场景中计划进行应用
游戏流程设计
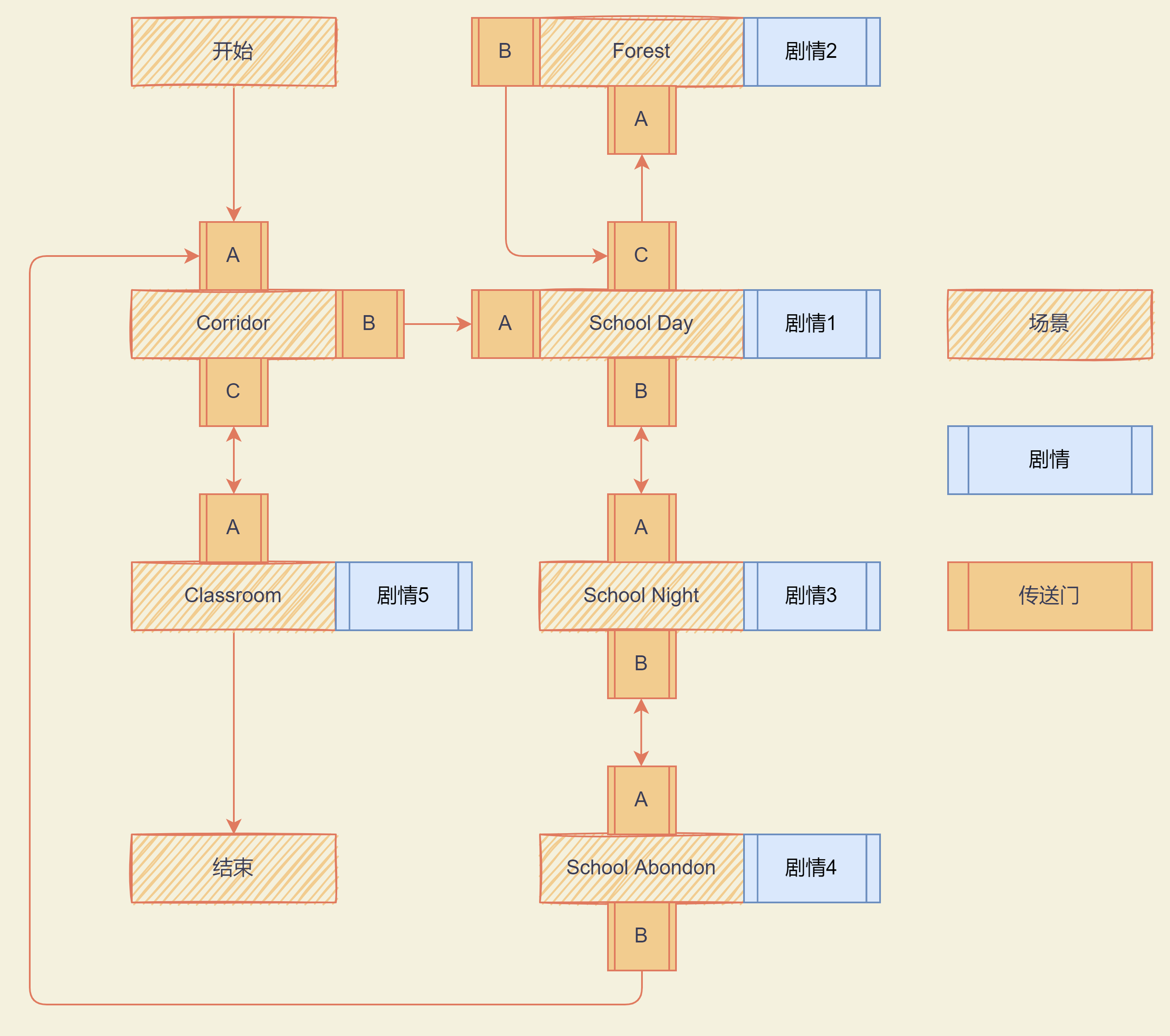
设计了游戏流程:

Unity引擎操作与C#脚本编写
渲染管线选取与美术资源预处理
可编程渲染管线是一个瘦 API 层,允许使用 C# 脚本来调度和配置渲染命令。Unity 将这些命令传递给它的低级图形架构,后者随后将指令发送给图形 API。Unity 的可编程渲染管线 (Scriptable Render Pipeline, SRP) 是一项可以通过 C# 脚本来控制渲染的功能。SRP 技术可以强化通用渲染管线 (URP) 和高清渲染管线 (HDRP)。
本次项目选用了通用渲染管线(Universal Render Pipeline),首先通过Unity对美术素材中的Shader升级为URP格式,并手动处理升级失败的Shader。
为树木材质升级失败的场景手动摆放了不同风格的树木,为场景选择了天空盒(Skybox),并调整了场景太阳光点光源设置,调整了URP渲染管线的配置。
人物模型制作与数据格式转换
使用人形模型生成软件VRoid Studio进行角色设计,通过数位板(设备:Wocam CTL672)对贴图进行绘画,选择合适三角形面数导出为VRM数据格式,通过GitHub下载Blender Python插件cats-blender-plugin-0-19-0并安装,转换VRM数据格式为通用数据格式FBX,并对模型网格(Mesh),骨骼(Skeleton)等内容进行修复。
在动画网站https://www.mixamo.com/上传模型,并根据具体模型选取动画,并调整网站动画参数,减少穿模,错位,最后下载动画数据FBX文件,并导入Unity。
导入FBX模型文件进入Unity,设置模型动画格式为人形(Humanoid),选择合适的材质球(Material)格式。
第三人称控制系统与动画系统
通过Unity官方资源Starter Assets获取基本人形控制器,替换人形的模型与骨骼,替换脚本控制器为当前人物的控制器,通过Unity动画状态机(Animator)完善了默认的走路、跑动、跳跃、静止四种基本状态的状态转换路线。
配置了瞄准动画的动画状态机设置,并通过检测鼠标右键点击切换动画状态,使用了遮罩(Mask)和IK Pass实现了动画转换,制作了选取头部、颈部、与上肢的骨骼遮罩,使瞄准动画的上体动作不在受到基本动画状态的影响。
第三人称射击系统与粒子特效
通过光线投射方法计算当前屏幕中心点在场景模型中的投影,并通过投影点与子弹发出点的坐标计算欧拉角,对子弹使用实例化方法,实例一发子弹沿欧拉角方向射出,给出初始速度,并且使子弹完全沿光线方向射出,不受重力影响。
配置了子弹的材质(Material)光效,使得子弹模型显示为红色,并在击中目标后显示绿色粒子光效,未击中目标时显示红色粒子光效。
在瞄准时将虚拟摄像机切换瞄准虚拟摄像机(VirtualCamera),使得人物模型在视野中心偏右,并通过调整图片Alpha值的方法控制UI中心准星的显示,取消瞄准时切换到常规虚拟摄像机,并禁止子弹发出。
调整了常规和瞄准的视角,常规状态时鼠标可环绕,而模型不会转动方向,瞄准状态时模型随鼠标环绕而转动方向。
射中目标后,通过子弹附着的代码,检测刚体碰撞,并获取碰撞物体的对象,通过对象附着的代码暴露出的setter修改射中物体对象的私有属性血量。
通过泛型应用单例设计模式
对游戏管理器(GameManager)和场景管理器(SceneController)的代码设计采用单例的设计模式,使整个游戏过程中代码挂载的对象只产生一份。
设计工具类Singleton类并编写虚函数和方法,通过泛型继承Singleton类实现这一设计模式。
场景异步加载与跨场景人物传送
通过C#协程(Coroutines)方法,调用UnityEngine继承类中的异步(Asynchronous)加载方法,对场景实行多线程加载。
设计代码,使用枚举数据类型,在O(n)的时间复杂度下找到对应标签的传送地点,并通过GameManager的单例方法删除原场景中的人物,并使用单例方法在新场景中通过玩家预制体(Prefab)生成玩家(Player)
通过URP Shader制作传送门特效,为传送门挂载脚本,将传送门保存为预制体(Prefab),在所有场景中摆放传送门并设置传送门自身标签与传送目的标签。
人物属性数据设计与存储系统
对人物设计了最大血量,当前血量,最大子弹,当前子弹4种私有数据存储于数据类中。
通过另一个接口类的公有方法对其他类暴露,并通过C#语法糖为变量设置了getter setter。
游戏操作界面UI设计
通过对人物模型附着子物体摄像机,将摄像机画面输出到渲染管线纹理(RenderPipeline Texture),将渲染管线纹理输出到材质球(Material),将材质球输出到UI的image对象中,调整UI中image对象的位置,实现了实时头像的显示。
通过一张图片作为底色,控制一张图片的长度实现血量条和子弹条。
开发计划
完成游戏整体设计
对按照现有整体游戏控制框架,进一步完善游戏内容:
设计游戏主界面UI,并编写代码完成UI系统
设计游戏总流程的状态机,编写代码控制对话系统。
设计敌人的行为树,并编写代码与完善模型与动画资源,完成敌人系统。
设计数据存储结构,完成数据存档系统。
完成编写实现风格化渲染的Unity Shader
对至少完成对人物模型的Unity Shader编写,实现二维卡通渲染效果,凸出表现阴影和高光部分。
本文由 落影汐雾 原创,采用 保留署名-非商业性使用-禁止演绎 4.0-国际许可协议
本文链接:https://shiokiri.com/2022-04-01-unity/